Webové servery
Úvod
Letos se vzpomíná na zveřejnění programů a neformální specifikace jazyka HTML v Evropské laboratoři pro fyziku částic (CERN) v Ženevě před 20 lety. Tím začal rychlý rozvoj informační služby, bez níž se lze jen velmi těžko obejít.
V současné době má prakticky každý uživatel Internetu zkušenosti s používáním webových prohlížečů. Méně známé jsou webové servery, odkud se informace čerpají. Jejich řízení, funkce a služby se mohou stát předmětem zájmu nejen profesionálních správců. Lze říci, že dnes je možno i s použitím základních znalostí a s pomocí návodů úspěšně nainstalovat, zkonfigurovat a provozovat webový server na vlastním počítači.
Cílem příspěvku je představení základních principů webových serverů a dalších komponent, které spoluvytvářejí webové prostředí. Ke komponentám patří značkovací jazyky HTML (resp. XML), protokol HTTP (Hypertext Transfer Protocol), univerzální lokátor zdrojů (URL), skriptovací jazyky, kaskádové styly, webové aplikace.
Webový server a princip jeho činnosti
Mnohé informační služby jsou založeny na modelu klient-server. Klientem se rozumí program, který získává informace od jiného programu, který je poskytuje. V prostředí WWW se klient nazývá prohlížeč a server WWW server nebo webový server.
Klient přeloží požadavek na získání určité stránky z webového serveru do jazyka protokolu HTTP, vytvoří spojení se serverem a požadavek odešle. Server trvale očekává požadavky na standardním portu 80 (naslouchá) a jakmile požadavek přijde, pak jej ověří, najde příslušnou stránku a zašle ji ve stejném protokolu klientovi. Prohlížeč obdrženou HTML stránku podle značek zformátuje a zobrazí. Nenajde-li server požadovaný soubor, zašle chybovou zprávu a spojení ukončí.
Portem se rozumí číslo, které je charakteristické pro určitou službu a v operačním systému slouží k určení toho programu, který bude pakety obsahující určitý port zpracovávat. Takový program může být právě jeden.
Zkratka URL vyjadřuje formalizovaný způsob vyjadřování adresy určitého dokumentu. Skládá se ze způsobu přístupu k dokumentu, umístění serveru a cesty k dokumentu.
V příkladu: přístup – http, server – knihy.cpress.cz, cesta - /, soubor - velky-pruvodce-protokoly … d2.html. Další příklad obsahuje část za otazníkem, která se nazývá dotaz (query). V ní jsou parametry se zasílanými hodnotami, oddělovačem je komerční a.
http://knihy.cpress.cz/velky-pruvodce-protokoly-tcpip-a-systemem-dns-d2.html
http://tinlib.vsb.cz/cgi-bin/k6?ST=00&SID=00034F70C4&L=00&SAVE_QUERY=
&KDE=037&RET=&CO=016&PZ=20
Důležitou vlastností protokolu HTTP [1] je, že po přenosu stránky se spojení uzavře. Získání další stránky znamená vytvoření nového spojení mezi klientem a serverem.
V jazyce HTML [2] mají značky předepsaný tvar a význam. Charakteristickým prvkem HTML dokumentů jsou hypertextové odkazy. Jejich pomocí můžeme prohlížeči sdělit, že má získat stránku z místního nebo vzdáleného serveru. Stačí pouhé kliknutí na odkaz a prohlížeč se pokusí odkazovanou stránku získat. Tak mohou vznikat sítě propojených dokumentů a webových serverů neboli „celosvětová pavučina“ – World-Wide-Web (WWW).
O rozvoj a údržbu WWW se stará W3C konsorcium, jehož presidentem je jeden z autorů služby WWW – Tim Berners-Lee. Ten uveřejnil zajímavý článek o tom, jak vypadal systém WWW v r. 1991 [3].
Součástí dnešního webu jsou multimediální dokumenty, obsahující kombinaci složek různých formátů: textu, videa a zvuku.
Protokol HTTP
HTTP protokol je textový, srozumitelný člověku i stroji. Není obtížné ukázat, jak v něm komunikace probíhá. Existují pomocné programy, které takovou komunikaci zachycují v reálném čase a ukládají do souboru.
Když klient naváže spojení s webovým serverem, zná jeho adresu a může žádat o dokument. Nejjednodušší požadavek má tento tvar:
GET /
Význam: žádám dokument v kořeni stromu dokumentů (lomítko znamená adresář, nikoli soubor). Nebyl požadován soubor, přesto server určitý soubor zašle. V jeho konfiguraci je direktiva, která určuje stránky, jež se mají v takovém případě zaslat. Např.: index.htm(l), index.php, welcome.htm(l) – záleží na pořadí.
Požadavek
GET /index.htmlmůže být ekvivalentní tomu nejkratšímu. Původní protokol měl jen jednu formu požadavku: klíčové slovo GET cesta_k_dokumentu. Žádné další formy nebyly definovány – jedná se o HTTP protokol verze 0.9.
Nevýhod protokolu HTTP 0.9 bylo více: nebyl specifikován typ souboru zasílaného serverem, jeho délka, kódování, atp. Prohlížeč neměl prostředky k vyjadřování svých preferencí, týkajících se např. volby jazykové verze dokumentu, komprese souboru, udržování spojení, atp. Nemohl uvést svou totožnost. Bylo třeba, aby server uváděl typ souboru, čas odeslání souboru, zprávy o sobě, atp. Proto byly definovány hlavičky požadavku klienta a hlavičky odpovědi serveru.
Kromě hlaviček byly nově definovány další typy požadavků: HEAD (získání hlavičky stránky) a POST (předání dat serveru), aj. Původní protokol byl značně rozšířen a zdokonalen: verzi 1.0 vystřídala nyní platná verze HTTP/1.1. Její specifikace v dokumentu RFC 2616 má rozsah skoro 180 stran.
Formálně mají hlavičky tvar: klíčové slovo: hodnota. Hodnota se může vnitřně dělit pomocí středníku. Hlavička končí znakem „konec řádku“ (netisknutelné znaky nahrazeny [CRLF]) a za poslední hlavičkou následuje prázdná řádka. Hlavičky lze zobrazovat: např. pomocí: http://web-sniffer.net/ - ze vzdáleného místa. Někdy je vhodnější použít zásuvný modul prohlížeče FireFox na vlastním počítači, např. LiveHTTPHeaders.
Hlavičky požadavku klienta
GET / HTTP/1.1[CRLF]
Host: www.ikaros.cz[CRLF]
Connection: close[CRLF]
User-Agent: Opera/9.20 (Windows NT 6.0; U; en)[CRLF]
Accept-Charset: ISO-8859-1,UTF-8;q=0.7,*;q=0.7[CRLF]
Cache-Control: no-cache[CRLF]
Accept-Language: de,en;q=0.7,en-us;q=0.3[CRLF]
Referer: http://web-sniffer.net/[CRLF]
[CRLF]
Hlavičky odpovědi serveru
Status: HTTP/1.1 200 OK
Date: Tue, 16 Aug 2011 13:31:32 GMT
Server: Apache
X-Powered-By: PHP/5.2.14
Set-Cookie: SESS74e3c19f3b74964bc459c57bf1038718=te6hv7l9nktgaartj1mtfui0m5;
expires=Thu, 08-Sep-2011 17:04:52 GMT; path=/; domain=.ikaros.cz
Last-Modified: Tue, 16 Aug 2011 13:31:13 GMT
ETag: "3842f79f1f8c4124a2a7b7d64e16c710"
Expires: Sun, 19 Nov 1978 05:00:00 GMT
Cache-Control: must-revalidate
Connection: close
Transfer-Encoding: chunked
Content-Type: text/html; charset=utf-8
Z příkladu vidíme, že v požadavku i v odpovědi se uvádí verze protokolu. Hlavička „host“ je v protokolu HTTP/1.1 povinná. Hlavičky mají velkou informační hodnotu.
V odpovědi serveru najdeme vyhodnocení stavu: stavové kódy jsou rozděleny do skupin od 1 do 5. Kódy 1xx jsou informativní, 2xxx vyjadřují úspěch, 3xx souvisejí s přesměrováním, 4xx oznamují chybu nebo neúplný požadavek klienta, kódy 5xx vnitřní chybu serveru, způsobenou často nesprávnou konfigurací nebo chybou skriptu.
Pomocí hlaviček lze dosáhnout zajímavých účinků. Pěkným příkladem je přesměrování. Server může klienta odkázat na nové umístění stránky, použije hlavičku Location. Klient požadavek opakuje v novém umístění.
http://localhost/cgi-bin/pokusy/cesta_soub_smer/cv5.html
HTTP/1.1 301 Moved permanently
Date: Sat, 20 Aug 2011 12:49:03 GMT
Server: Apache/2.2.19 (Win32) PHP/5.3.6
Location: http://localhost/cv5.html
Přesměrování lze provést také pomocí značky <META> v HTML dokumentu. Viz URL: http://tinweb.vsb.cz/.
<meta http-equiv="refresh" content="0;URL=http://tinweb.vsb.cz/cgi-bin/k6">
Konfigurace serveru Apache
Mnoho let je sada programů Apache vyvíjená v rámci nadace Apache Software Foundation (ASF) velmi populárním prostředkem poskytování webových stránek. Jedná se o volně šiřitelný systém s možností provozu v různých operačních systémech a hardwarových platformách.
Nastavení činnosti programu Apache se provádí v konfiguračních souborech (rozšíření .conf) pomocí jednoduchých nebo párových direktiv [4].
K nejdůležitějším obecným volbám patří nastavení kořene adresářového stromu serveru, stromu dokumentů a naslouchání serveru na určené IP adrese a/nebo portu. Lze nastavit různé čekací doby (např. dobu čekání na další požadavek klienta na navázaném spojení), povolení trvalého spojení, atp.
Listen 127.0.0.1:80
Tato volba znamená, že se server Apache spustí na samostatném počítači, který není zapojen do sítě. To je výhodné např. při ladění webový stránek.
Povolíme nebo zakážeme zveřejňování informací o serveru samotném, včetně jeho podpisu na jím automaticky generovaných stránkách. Ve výše uvedeném příkladu hlavička „Server“ měla jen holou hodnotu Apache, bez upřesnění.
V konfiguračním souboru se uvádějí volby, které platí pro „hlavní“ server a ty, které platí pro servery virtuální. Nejdříve se shromáždí volby pro virtuální server a teprve, když některá povinná volba chybí, doplní se potřebné údaje z direktiv „hlavního“ serveru.
Velmi užitečná je možnost omezování přístupu k dokumentům z určitých číselných adres nebo domén. K tomu slouží direktivy Order, Allow, Deny. V příkladu je určen přístup bez omezení.
<Directory "c:/Program Files/Apache Group/Apache2/htdocs">
# MultiViews - jazykové varianty stránek
Options Indexes FollowSymLinks MultiViews
# AllowOverride - povolení direktiv v souborech .htaccess.
AllowOverride ALL
# Řízení přístupu ke stránkám ..
Order allow,deny
Allow from all
</Directory>
Server Apache je silně modulární: je možné dynamicky vkládat určité moduly nebo jejich kombinace a tak rozšiřovat funkční rozsah serveru. Např. je možné aktivovat modul PHP a umožnit tak spouštění skriptů na straně serveru. Modul PERL bývá součástí jádra Apache a nemusí být dynamicky zaváděn.
K důležitým nastavením patří propojení typů MIME a rozšíření jmen souborů. Např. pro správné zpracování skriptů PHP je třeba po zavedení modulu uvést direktivu, aby server poznal, že se jedná o aplikaci:
AddType application/x-httpd-php .php
V konfiguraci můžeme zajistit přezdívky (alias) cest k souborům nebo skriptům (ScriptAlias), automatické sestavení indexů v adresářích, přístup k manuálu, uživatelské adresáře, jazykové varianty dokumentů, zabezpečení přenosů pomocí SSL, tvar protokolovacího souboru, aj.
ScriptAlias /cgi-bin/ "C:/Apache2.2/cgi-bin/"
Zajímavé a často obtížné je konfigurování virtuálních serverů. Pojmenované virtuální servery využívají doménového jména, které se musí lišit od jména hlavního serveru. Mají s ním shodnou IP adresu. Ty veřejně přístupné musí mít doménové jméno uvedeno v databázi mateřského DNS. Mají nejen své unikátní jméno, ale i svůj strom dokumentů, takže se zdají být samostatné.
Přístup prohlížeče k virtuálnímu serveru je umožněn existencí hlavičky „Host“. Její hodnotou je úplné doménové jméno virtuálního serveru, nikoli IP adresa. Zavedení podpory virtuálních serverů v protokolu HTTP/1.1 podpořilo hostování webových stránek u poskytovatelů internetového připojení.
Každá změna v konfiguraci vyžaduje restart Apache, protože konfigurační soubory se načítají právě při startu.
Server Apache zajišťuje protokolování požadavků a odpovědí. Správce může v souboru protokolu zjistit místa, odkud přicházejí podezřelé nebo útočné požadavky, které zbytečně čerpají systémové zdroje. Pomocí vhodných programů lze z protokolů měřit návštěvnost a získávat řadu statistických údajů (takovým programem je např. awstats).
V konfiguračním souboru můžeme definovat typy zaznamenávaných informací. V uvedeném příkladu má server ukládat výchozí místo požadavku (referer) a totožnost prohlížeče: direktiva LogFormat. Následuje výpis jednoho přístupu v kombinovaném formátu.
LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\"" combined
213.220.245.20 - - [07/Nov/2006:23:32:41 +0100]
"GET /~pinkas/4iz110/du/zs_0607.html HTTP/1.1" 200 2810
"http://gama.vse.cz/~pinkas/4iz110/du/" "Opera/9.01(Windows NT 5.1; U; cs)"
Webové aplikace
Za webovou aplikaci můžeme považovat softwarové řešení, které předpokládá webový prohlížeč, webový server a úložiště dat. Aplikace je dostupná z Internetu nebo intranetu. Její jádro je v programech, které řeší určitý problém nebo třídu problémů. Často se používá slovo „aplikace“ ve smyslu uživatelem napsaný program (skript) pro WWW server.
Webové aplikace jsou všudypřítomné: patří k nim např. hlasovací systémy, internetové obchody, informační systémy podniku, redakční systémy, wikipedie, knihovní WWW online katalogy, ale používají se i při konfiguraci síťových zařízení, např. směrovačů.
Jednoduchým příkladem webové aplikace může být registrace v internetovém obchodě. Zájemce dostane formulář v HTML, který vyplní a odešle na server. Program zpracovávající přijaté údaje je po vyhodnocení uloží do databázového systému. Registrace zahrnuje výběr přihlašovacího jména, zadání hesla a další údaje. Jakmile je účet zákazníka vytvořen, přihlašuje se zvoleným jménem a heslem. Teprve potom má k dispozici informace vztahující se ke svému účtu. Obdobou je registrace čtenářů v knihovně nebo studentů ve školním informačním systému.
Říká se, že webová aplikace má tři vrstvy. První představuje prohlížeč - prezentace, prostřední webový server s řešením problému - logika a třetí ukládací systém. Využívají se známé komponenty: prohlížeč, jazyk HTML/XML, protokol HTTP a webový server: k nim se přidružují skriptovací jazyky a databázové systémy.
V popisu konfigurace serveru Apache jsme aktivovali jazyk PHP tím, že jsme jej prohlásili za aplikaci (application), vyhradili rozšíření .php a splnili i další podmínky. Máme jednoduchý skript v PHP. Ukážeme si, jak probíhá komunikace mezi prohlížečem, serverem Apache a skriptem. Obsah souboru phpinfo.php a adresová řádka mají tvar:
<? phpinfo(); ?>
http://localhost/phpinfo.php
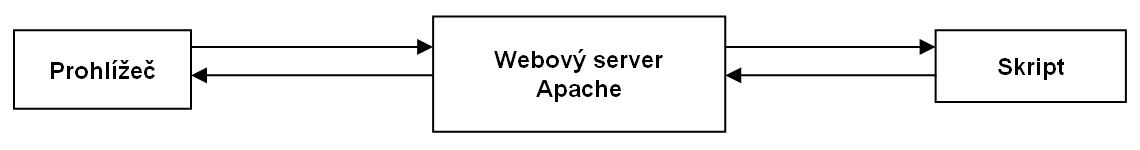
Prohlížeč pošle žádost o získání stránky na adresu serveru. Server vyhledá cestu a soubor. Zjistí, že se jedná o program (skript), vyvolá interpretační program PHP (procesor) a předá mu soubor k provedení. Je-li skript v pořádku, procesor PHP jej vykoná a výsledek předá obvykle v HTML zpět serveru. Ten zašle zpracovaný výstup prohlížeči k zobrazení.
Základní schéma vazeb mezi prohlížečem, serverem a skriptem
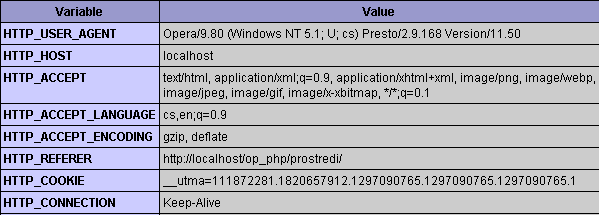
Příkaz PHP z příkladu je krátký, zato výstup je obšírný a dobře informuje o prostředí, které je opravdu k dispozici. Pro názornost uvádíme stručný výňatek.
Proměnné prostředí - typ HTTP
Server Apache a interpret jazyka PHP vytvářejí proměnné prostředí a definují další pravidla, které tvoří rozhraní mezi serverem a skriptovacím jazykem. Jedním z prvních bylo rozhraní CGI, využívané hlavně v jazyce PERL. Rozhraní CGI je normalizováno v RFC dokumentu. Názornější představu o proměnných prostředích lze ve Windows získat spuštěním příkazu set v příkazovém řádku.
Stránky HTML vytvářené pomocí programu jsou dynamické. Mohou obsahovat proměnné prvky závislé na stavu skutečnosti. Takovým prvkem je např. svátek podle kalendáře, počítadlo přístupů na webovou stránku, atp.
Řešení složitějšího problému vyžaduje mnoho proměnných, často různě závislých, a uchovávání jejich hodnot. Skript (skripty) je pak nutno propojit s databází (s databázovým serverem). Protože existují různé databázové systémy, bylo definováno rozhraní mezi skripty (aplikací) a databázovým systémem.
Databázové rozhraní je vrstva mezi aplikací a databázovým systémem. Sjednocuje a zjednodušuje komunikaci aplikace s databázovým systémem. V aplikaci se volají zobecněné funkce rozhraní, které jsou interpretovány ovladačem. Ovladač zajišťuje styk s určitým databázovým systémem. K jednomu databázovému systému může existovat více databázových rozhraní. Systém MySQL má rozhraní pro jazyky PERL, PHP, C++ a další.
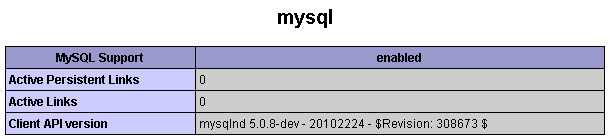
PHP a modul mysql
Příkaz připojení uživatele k databázovému serveru v jazyce PERL a PHP je velmi podobný:
PERL: mysql_connect(_MYSQL_HOST_,_MYSQL_USER_,_MYSQL_PASSWORD_);
PHP: mysql_connect("mysql_host", "mysql_user", "mysql_password");
Zmíněné skriptovací jazyky jsou prováděny na straně serveru. Lepšího rozložení zátěže a vhodnějšího rozdělení funkcí mezi serverem a klientem se dosahuje využitím jazyka JavaScript na straně klienta. Prohlížeč interpretuje funkce JavaScriptu uložené přímo v HTML stránce nebo umístěné v síti. Tyto skripty jsou založeny na událostech, jakou je třeba ukázání myší, atp. Vkládáním skriptů se zvyšuje dynamika zobrazování a přehlednost stránek.
Dalším nástrojem vytváření HTML stránek pěkného a jednotného vzhledu jsou kaskádové styly– CSS. Viz např.:
<link rel="stylesheet" href=http://aleph.nkp.cz/aleph.css TYPE="text/css">
Zvláštní postavení ve tvorbě webových aplikací má jazyk Java. Snadná přenositelnost a objektový přístup patří k jeho hlavním přednostem.
Webové aplikace, které jsou většinou interaktivní, se neobejdou bez udržování stavových informací. K udržování relace mezi klientem a serverem se většinou využívají cookies, což jsou krátké textové soubory s definovanou strukturou. Server je zasílá klientovi v hlavičce Set-cookie při první návštěvě klienta. Klient je posílá při dalším přístupu v hlavičce Cookie. Každé cookie má svůj název a hodnotu, doménu, pro kterou platí, dobu platnosti, cestu, indikaci zabezpečeného protokolu – secure. Ukázka je v kap. 3.
Mnohé WWW knihovní katalogy nepoužívají cookies, ale k identifikaci relace mezi uživatelem a WWW katalogem nastavují identifikátor relace (session ID). Jde o jedinečný identifikátor. Zajišťuje návaznost mezi stránkami, a proto se musí vyskytovat na každé stránce, u každého odkazu – např. na vyhledaný záznam. Také session ID má dobu platnosti, po jejím překročení dojde k odpojení a zrušení všech dat svázaných s relací. V druhém příkladě je identifikátor hodnotou parametru SID.
Aleph:
<a href="http://aleph.nkp.cz/F/X857R3F9AJE1ELVBS2SQSK8B16YT1...IN-06471?
func=file … title="Ukončení stávající relace">
TinWeb:
GET /cgi-bin/k6?ST=00&SID=00034F70C4&L=00 … HTTP/1.1
Závěr
Webové servery poskytují širokou paletu informačních služeb. Jejich služby jsou vytvářeny na základě takových nástrojů, jako jsou jazyk HTML (XML), protokol HTTP, skriptovací jazyky, kaskádové styly a databázové systémy. Standardizovaná rozhraní umožňují propojení jednotlivých komponent webového systému a účinnou komunikaci v modelu klient-server mezi webovým prohlížečem a webovým serverem.
- FIELDING, R. - GETTYS, J. - MOGUL, J. - FRYSTYK, H. - MASINTER, L. - LEACH, P. - BERNERS-LEE, T.: Hypertext Transfer Protocol -- HTTP/1.1, RFC 2616, W3C 1999, 176 s. (Format=.txt, .ps, .pdf). (Nahrazuje RFC 2068).
- HTML 4.01 Specification. [online]. [cit. 2011-08-23]. Dostupný z WWW:http://www.w3.org/TR/html401/
- BERNERS-LEE, T. The original HTTP as defined in 1991. W3C. [online]. [cit. 2011-08-23]. Dostupný z WWW:http://www.w3.org/Protocols/HTTP/asImplemented.html
- Apache HTTP Server Version 2.2 Documentation. [online]. [cit. 2011-08-23]. Dostupný z WWW: http://httpd.apache.org/docs/2.2/